layTabPlus: LayUI后台布局开发必备。这是一个layUI后台Tab布局框架的扩展插件,实现了Tab管理、刷新按钮、iframe优化等功能。 |
您所在的位置:网站首页 › layui iframe导航条 › layTabPlus: LayUI后台布局开发必备。这是一个layUI后台Tab布局框架的扩展插件,实现了Tab管理、刷新按钮、iframe优化等功能。 |
layTabPlus: LayUI后台布局开发必备。这是一个layUI后台Tab布局框架的扩展插件,实现了Tab管理、刷新按钮、iframe优化等功能。
|
一、简介
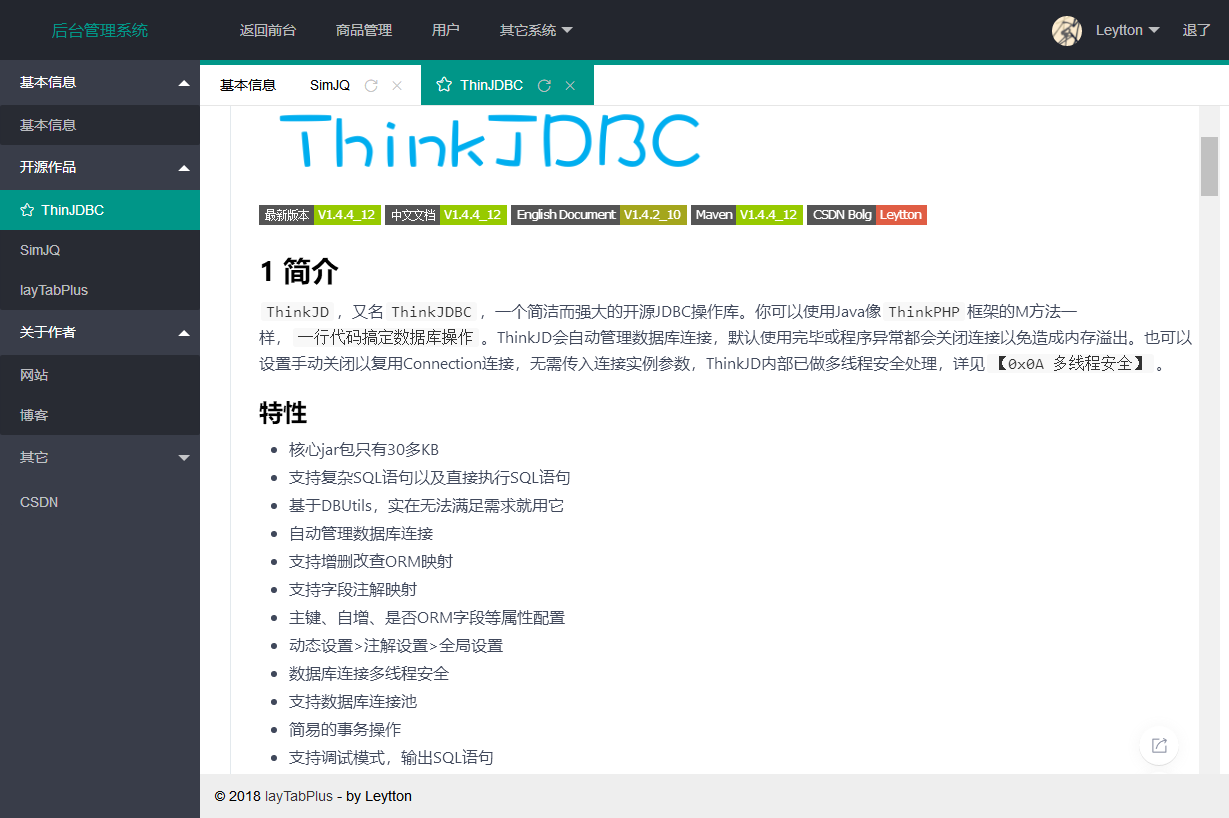
layTabPlus是一个layUI后台Tab布局框架的扩展插件,实现了Tab管理、刷新按钮、iframe优化等功能。 项目地址:https://gitee.com/Leytton/layTabPlus Demo演示:http://leytton.gitee.io/laytabplus 效果截图:
( ThinkJDBC 经历了多次蜕变后,已经成为一个很不错的项目,请给它一次机会 1、在DOM元素上添加class="layTabPlus"和tab_url="iframe地址"即可,调用初始化方法会自动绑定点击事件。点击时自动获取该元素的innerHTML作为标题。如: 百度2、也可以直接调用方法layTabPlus.addTab()添加 (1)、指定url addTab(url[,title]) //第一个参数是url地址 (2)、传入DOM元素addTab(this),处理方式参考方法一 四、相关设置 (1) 禁止iframe跳转(默认禁止跳转)全局设置: layTabPlus.init({ lay_filter: 'demoTab', tab_jump:false });局部设置: 百度 (2)静态模块不允许关闭参考demo代码 添加noclose样式即可 基本信息 五、开源协议Apache License 2.0 请放心食用:) |
【本文地址】
今日新闻 |
推荐新闻 |